I recently learned that people care for exact numbers.
Trying to make the information in Rocket Validator reports more readable, I chose to simplify them and instead of indicating the exact number of issues by their type, I just ordered them by their severity.
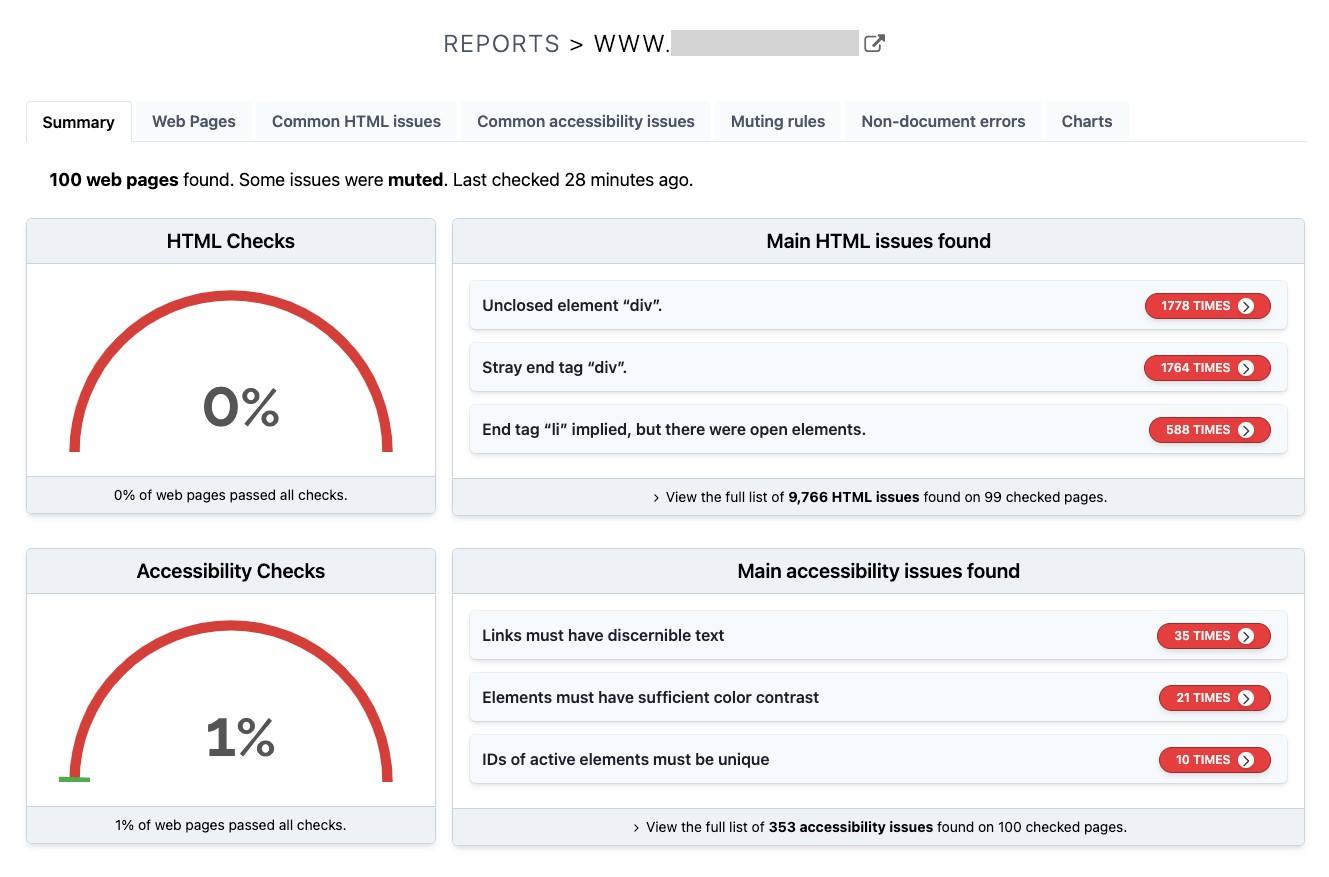
So for example, here’s how the summary report looked like before - it just says “Main issues found” in the heading, without giving you the exact number:

Who cares if there are 1423 issues, or just 1226, right? Wrong! It turns out exact numbers still matter for many people.
Like, for example, one of our clients from a web department in a US University:
My boss likes to see progress such as in January, there were 50 critical issues, but in April there were 40.
Makes sense! When you are reporting to someone else, a good way to show progress is showing the numbers. That’s what KPIs are for anyway, they provide objective evidence of progress towards achieving a desired result. Do the issues decrease over time? Good!
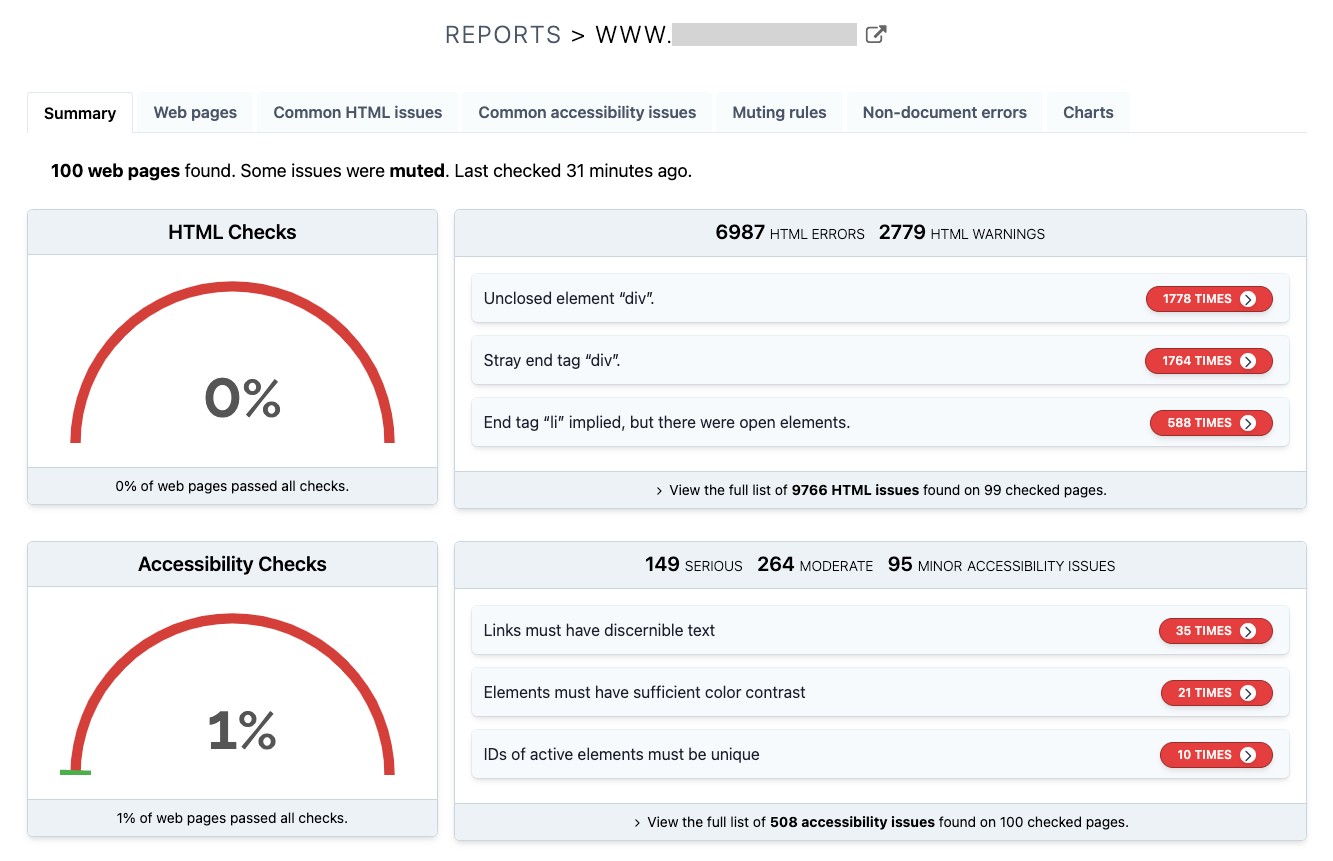
So, we’ve brought the counters back, showing how many exact HTML and accessibility issues have been detected, categorized by their severity:

Here, the W3C HTML validator uses error and warning, while the Axe Core accessibility checker uses critical, serious, moderate and minor. We include exact numbers for the reports now.
So in short, there’s a fine balance between giving too much detail, and oversimplifying the interface!
We’ll keep this in mind for future changes. Feel free to drop us a line if you want to suggest an improvement to make Rocket Validator reports work better for you!