Time is running out for all private companies with customers in the EU to comply with the new European Accessibility Act. Just over a year to be precise, as the deadline is June 28, 2025.
While there’s still a lot of work to be done to make all websites accessible to everyone, you can make a difference if you start working today.
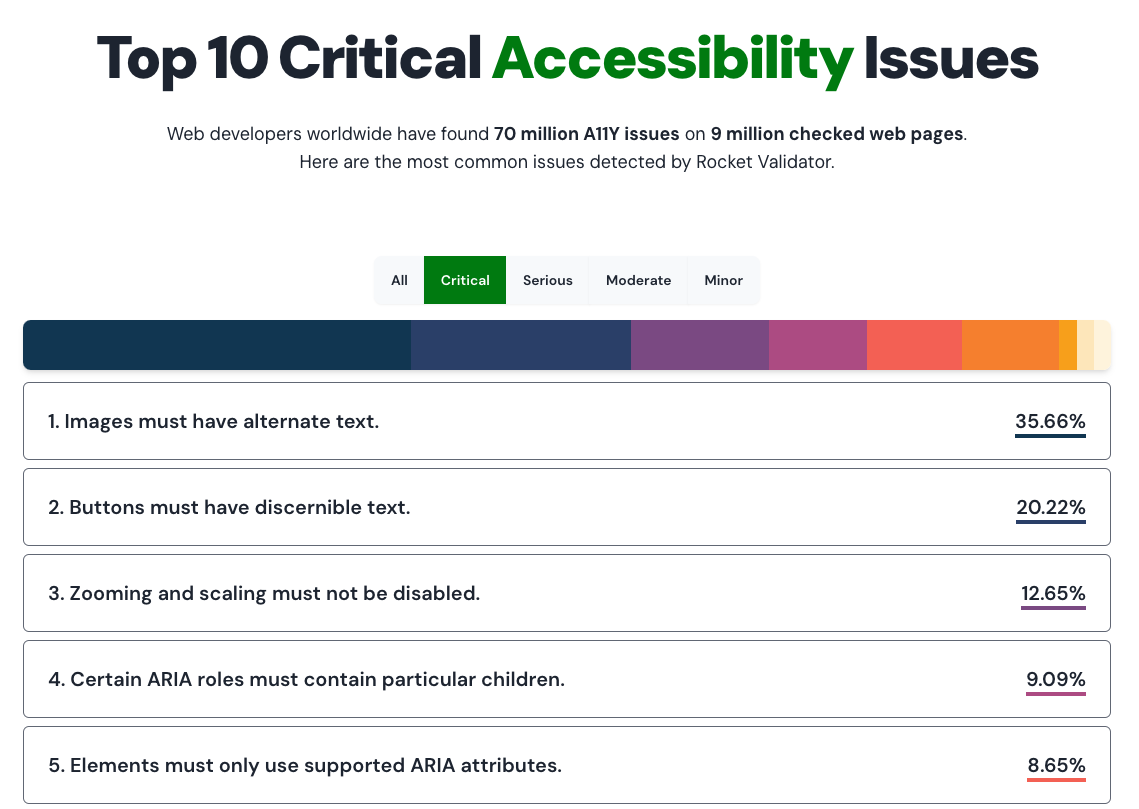
Introducing Top A11Y Issues
We’ve done the hard work for you. We’ve identified the most common accessibility issues, based on our analysis of over 70 million accessibility issues on over 9 million tested web pages.

This new section offers real-time updates with the most common accessibility problems found in site validation reports generated by Rocket Validator. We’ve grouped the most common causes for accessibility issues together and categorized them by their impact. This gives you an overall idea of the most common issues, or you can filter them to only show critical, serious, moderate, or minor issues.
Critical Issues
Fix the most critical problems found on most websites today! Clicking on each issue on the list will give you more information and a link to the related guide. Here are the Top 3 Accessibility Issues:
1. Images must have alternate text
This is essential for screen reader users, who rely on it to understand the purpose and meaning of images.
Even if the image just contains text, screen readers have no way of translating it into words that are read to the user. As a result, photos must have concise, descriptive alt text so that screen reader users grasp the image’s contents and purpose, for example:
<img alt="A running dog" src="p1.jpg">If an image is not informative, and purely decorative, you can provide an empty alt text, for example:
<img alt="" src="p1.jpg">2. Buttons must have discernible text
This is crucial for screen reader users, who need to know where they are going, what they are doing, and what they are clicking on.
Make sure buttons have an associated label so that the screen reader can read it, for example:
<button>Name</button>
<button aria-label="Name"></button>
<button aria-labelledby="labeldiv"></button>
<div id="labeldiv">Button label</div>3. Zooming and scaling must not be disabled
The user-scalable=”no” parameter in the <meta name=”viewport”> element must not be used. It prevents text scaling and zooming, which are necessary for individuals with impaired vision.
Users with partial or low vision will often choose to increase their browser’s fonts to make web content easier to read. Everything visible in the browser window at a given time is the viewport focus. On a high-resolution display, maximizing the browser provides a large viewport focus area that may include the entire online page.
In short, this is to be avoided:
<meta name="viewport" user-scalable="no">Also, if you’re setting a maximum-scale on the viewport, you should ensure that its value is at least 2.
Take Action
Improve your website’s accessibility today. Use tools like Rocket Validator to identify and fix these common issues. Ensure your site is accessible to comply with legal requirements and enhance the user experience for everyone.
Check the Top Common Accessibility Issues