Once you have run a site validation report using Rocket Validator, it’s time to fix those issues!
Armed with your validation report, you can choose different paths in order to fix the HTML and accessibility issues found. You can work one web page at a time, or you can use the common issues tabs and fix several affected web pages at once.
Whatever path you choose, you’re going to re-check those web pages after you’ve changed them, to ensure the issues found are now gone. If you need to redeploy your site after those changes it can take a lot of time! But there’s a faster approach - validating directly your local server.
Rocket Validator can validate your local server, all you need to do is to provide a public URL, so it can access your web pages. This sounds complicated but in practice it’s easy to set up, using a tunneling service.

Photo by Jakob Søby in Unsplash
What is a tunneling service?
A tunneling service is a tool that allows you to access a web server or application running on your local computer from the internet.
Normally, when you run a web server or application on your computer, it can only be accessed from other devices on the same local network. However, with a tunneling service, you can create a secure connection between your computer and the internet, allowing you to access your web server or application from anywhere in the world.
The tunneling service works by creating a public URL that forwards traffic from the internet to your computer’s local network. When you start the tunneling service, it will generate a unique URL that you can share with others, and when they visit that URL, the service will redirect the traffic to your computer’s local server.
This can be especially useful for testing and development purposes, as it allows you to quickly and easily share your work with others without having to deploy it to a public server. In our case, using a tunneling service is perfect to validate the changes in our sites directly from our local development server.
Setting up your server
Chances are you’re already running a development server to build your web sites. If you’re using a framework like Ruby on Rails, Phoenix, Express, Django or Laravel, or a CMS like Wordpress or Drupal, you’re using a server.
All you need to know to get a public URL for your server is the port it’s running in. For example, Rails by default uses the port 3000, and Phoenix uses the port 4000.
If you’re not running a server, for example when you just have a local folder with static files in your hard drive, you can easily run a web server to serve those static files using serve.

You can install serve with one line:
npm install --global serveOnce installed, you can run this command inside your project’s directory with:
serve
And this will run a server in the port 3000. Run serve --help for a list of other options.
Opening a public tunnel to your local server
Once you have a running development server and you know your port number, you just need to set a up a tunnel to get a public URL.
There are tons os tunneling services you can use, with different options, but we love localtunnel because it’s open source, doesn’t require sign up, and lets you use subdomains for free.

Install it with:
npm install -g localtunnel
And launch your local tunnel with the lt command, indicating the port where your server is running:
lt --port 3000 This will create a random URL for you - we recommend using the –subdomain option to set a custom subdomain for your site, like this:
lt --port 3000 --subdomain exampleThat’s all you need!
You can now use your public URL (in the above example, it would be https://example.loca.lt) to validate your development server with Rocket Validator.
As you go fixing your issues, you just need to re-check from Rocket Validator without the need to re-deploy your changes. Thanks to the tunneling service, your modifications are already live on internet!
Other tunnel providers
We love localtunnel, but there are many other tunneling services that you can use:
- ngrok
- boringproxy
- Telebit
- tunnel.pyjam.as
- Expose
- TunnelTo.dev
- PageKite
- Zrok
- Remotemoe
- Loophole
- Localhost.run
- KubeSail
- LocaltoNet
- Cloudflare Tunnel
How Rocket Validator skips the browser warning in some services
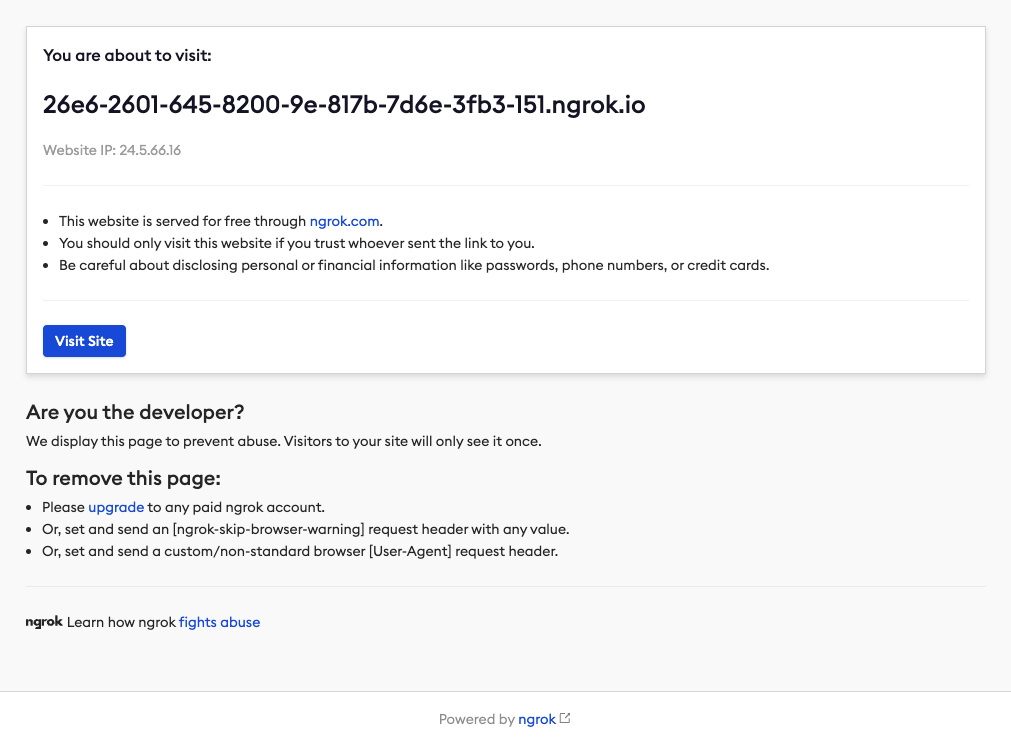
Some tunneling services like ngrok and localtunnel take a simple measure to prevent abuse from bad actors that otherwise would use tunneling to perform spamming, spoofing and phishing attacks. In order to prevent this, these tunneling services show an interstitial page - a warning web page to inform visitors that the page they’re about to visit is tunneled and should be treated carefully:

This interstitial is shown only once, after the visitor clicks “Visit Site” the interstitial is gone. However, this would interfere with the checking done by Rocket Validator, so we automatically use one of the options provided by them: when we detect that the URL being validated corresponds to a tunneling service, we use a custom non-browerlike User Agent string to avoid that interstitial.